Привет всем!
Как сделать такую табличку?
Есть Недельный Календарь, ячейки это дни недели.
В каждой ячейке создается задача, причем она может быть растянута на несколько дней.
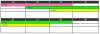
Задачи отображаются как полоски для каждого дня, и растягиваются до дня когда закончиться эта задача. выложил картинку.
С таблицей понятно...как ее сверстать.
А вот как наложить эти задачи(полоски), причем нужно наложить как бы сверху ячеек(дней), чтобы не было видно разрывов, и чтобы на этих полосках можно было размещать текст и ссылки.
Что для этого лучше выбрать div или table?
НАШЕЛ РЕШЕНИЕ:
вот примерно то что требовалось.. но непонятно, будет ли оно работать при разных разрешениях экрана и разных размерах окна браузера...
и как можно вычислять позиции ячеек таблицы? чтобы зависеть именно от расположения ячеек таблицы и уже от туда отображать дивы.
КОД:
Как сделать такую табличку?
Есть Недельный Календарь, ячейки это дни недели.
В каждой ячейке создается задача, причем она может быть растянута на несколько дней.
Задачи отображаются как полоски для каждого дня, и растягиваются до дня когда закончиться эта задача. выложил картинку.
С таблицей понятно...как ее сверстать.
А вот как наложить эти задачи(полоски), причем нужно наложить как бы сверху ячеек(дней), чтобы не было видно разрывов, и чтобы на этих полосках можно было размещать текст и ссылки.
Что для этого лучше выбрать div или table?
НАШЕЛ РЕШЕНИЕ:
вот примерно то что требовалось.. но непонятно, будет ли оно работать при разных разрешениях экрана и разных размерах окна браузера...
и как можно вычислять позиции ячеек таблицы? чтобы зависеть именно от расположения ячеек таблицы и уже от туда отображать дивы.
КОД:
Код:
<table style="width:30%; height:30%;" border='1pt'>
<div style="position: absolute; width: 20%; height: 20; top: 5%; background: #FE76AF">Ссылка 1</div>
<div style="position: absolute; width: 100%; height: 20; top: 8%; background: #00FF00">Ссылка 2</div>
<div style="position: absolute; width: 35%; height: 20; top: 11%; left: 50; background: #F0FF00">Ссылка 3</div>
<div style="position: absolute; width: 35%; height: 20; top: 26%; background: #00FF00">Ссылка 2</div>
<tr><td>ПН</td><td>ВТ</td><td>СР</td><td>ЧТ</td></tr>
<tr><td width='100pt' height='150pt'></td><td width='100pt' height='150pt'>
</td><td width='100pt' height='150pt'></td><td width='100pt' height='150pt'></td></tr>
<tr><td>ПТ</td><td>СБ</td><td>ВС</td><td>ПН</td></tr>
<tr><td width='100pt' height='150pt'></td><td width='100pt' height='150pt'>
</td><td width='100pt' height='150pt'></td><td width='100pt' height='150pt'></td></tr>
</table>Вложения
-
54,6 КБ Просмотры: 17