В Livejournals имеется своя технология прятания под кат, которая в общем имеет следующий вид:
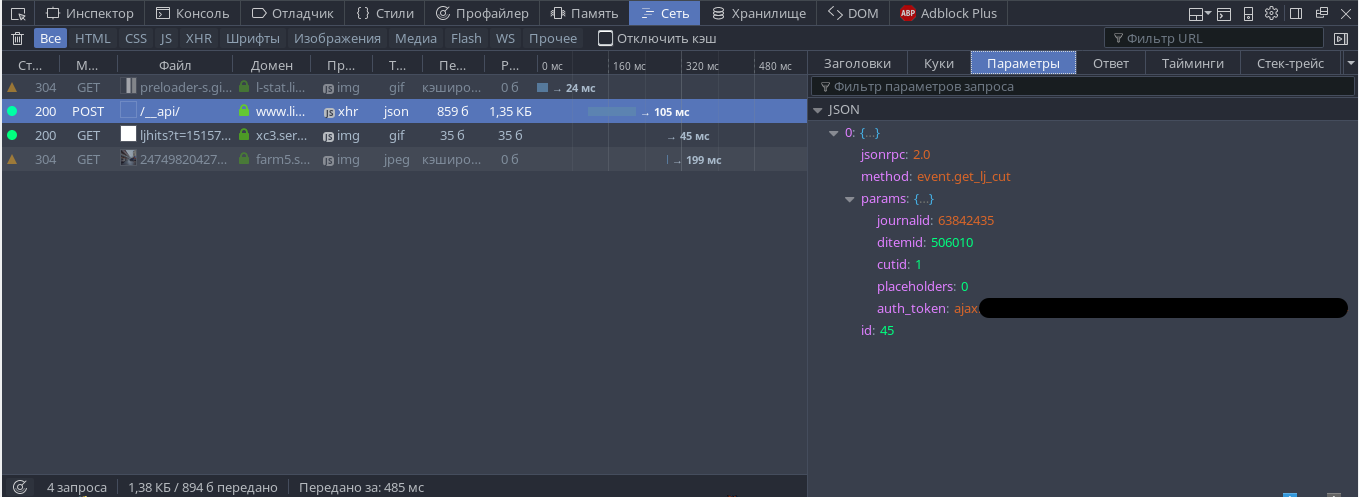
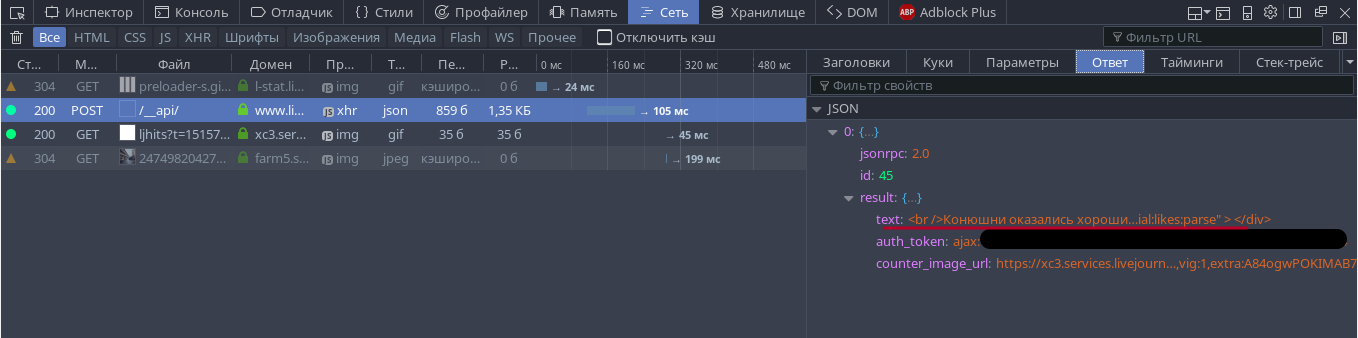
При активации первой из чередующихся гиперссылок дополнительный текст появляется, а второй - исчезает. Очевидно, что в данном случае он не прячется, а вставляется из другого источника по приведенному url-адресу. Неясным остаётся сам механизм вырезания текста с другой страницы и манипуляций с ним после какой-либо из приведенных гиперссылок при сохранении неизменной адресной строки браузера. Буду признателен за любой совет по этому вопросу.
Код:
<b data-widget='ljcut' data-widget-options='{"sticky":false,"cutid":1,"journalid":"19281164","placeholders":0,"ditemid":3890884}' class="ljcut-link lj-widget">
<span class='ljcut-brace'>( </span>
<span class="ljcut-decor">
<a href="https://journalname.livejournal.com/3890884.html#cutid1" class="ljcut-link-expand" title="Читать дальше..." >Читать дальше...</a>
<a href="https://journalname.livejournal.com/3890884.html#cutid1" class="ljcut-link-collapse">Свернуть</a></span>
<span class='ljcut-brace'> )</span></b>