snow
New Member
- Регистрация
- 19.09.2018
- Сообщения
- 9
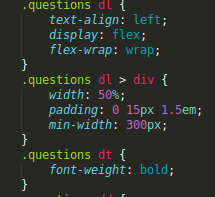
Не асс в создании сайтов, поэтому обращаюсь за помощью к знающим. Не получается выравнять текст. Прописываю в CSS
display: flex;
Редактор кода sublime text даже не подсвечивает его и соответственно текст не выравнивается. Он из CSS 3 насколько я знаю. Помогите пожалуйста разобраться
display: flex;
Редактор кода sublime text даже не подсвечивает его и соответственно текст не выравнивается. Он из CSS 3 насколько я знаю. Помогите пожалуйста разобраться