vla
Well-Known Member
- Регистрация
- 16.09.2011
- Сообщения
- 230
Хочу предложить простейшую, на первый взгляд, задачу:
Центрирование блока по горизонтали и вертикали в родительском элементе
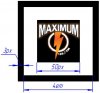
На примере двух блочных элементов (изображение <img> и блока <div> с обводкой в 3 пикселя) предлагаю решить проблему центрирования. Картинку сделать фоном - не вариант, тк <img> - это просто частный случай блочного элемента.
- Cхематично нарисовал конечный результат (смотри прикрепленный файл "illustration.jpg")
- Прикрепляю изображение, для удобства (смотри прикрепленный файл "img.gif")
Просматривая темы форума, периодически встречал неясность в вопросах расположения элемента по центру, напр в этой теме: "Как выровнять по центру?". Сам, тоже, не могу сказать однозначно какой способ лучше. Поэтому решил создать данную тему, по аналогии созданных пользователем [member=BaNru]: "спойлер" и "ячейки".
Надеюсь на помощь в поиске возможных вариантов и выбора лучшего решения (или лучших решений)!
Вложения
-
19,1 КБ Просмотры: 33
-
3,7 КБ Просмотры: 36