Proctor
Active Member
- Регистрация
- 30.04.2012
- Сообщения
- 40
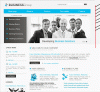
1) по какой-то причине в ИЕ 6 справа появляется внутренний отступ
2) А в ИЕ 9 не отображаються все картинки + форма поиска (шапка полностью пустой стоит)
2) А в ИЕ 9 не отображаються все картинки + форма поиска (шапка полностью пустой стоит)
Код:
Код HTML
<body>
<div id="wrapper"> <!--начало wrapper -->
<div id="conteyner"> <!--начало conteyner-->
<div id="all_cont"> <!--начало all_cont-->
<!-- Начало шапки.Лого-поиск-меню-->
<div id="logo-search">
<div id="logo">
<a href="" target="_blank"> <img src="images/logo.gif" height="29" width="220" title=
"Логотип компании"></a>
</div>
<div id="search">
<form class="search-main" action="" method="post">
<p><label id="pic2" for="search-txt">Search the site</label><input id="search-txt" type
="text" name="search"><input id="search-pic" type="image" name="image" src=
"images/go.gif"></p>
</form>
</div>
<div id="gmenu"></div><!--очистка-->
<ul id="gor-menu">
<li><a href=""> Home page</a></li>
<li><a href="">About us</a></li>
<li><a href="">Services</a></li>
<li><a href="">Case studies</a></li>
<li><a href="">Contacts</a></li>
</ul>
<p id="left-p"><a href="" target="_blank">October 21, 2009</a></p>
<p id="right-p"><a href="" target="_blank">find jobs</a><a href="" target="_blank">support info</a><a href="" target="_blank">client login</a></p>
</div>
<!-- Конец шапки.Лого-поиск-меню-->
<!--Начало вертикального меню и основной картинки-->
<div id="head-menu-pic">
<div id="head-menu">
<ul id="Ver_left_menu">
<li><a href="" target="_blank">Business Ideas</a></li>
<li><a href="" target="_blank">Startup Basics</a></li>
<li><a href="" target="_blank">Business Plans</a></li>
<li><a href="" target="_blank">Getting Financing</a></li>
<li><a href="" target="_blank">Finding Customers</a></li>
</ul>
</div>
<div id="head-pic">
<p>Developing <span id="busines"><a href="" target="">Business Solutions</a></span> <span id=
"more"><a href="" target="">more</a></span></p>
</div>
</div>
<!--Конец вертикального меню ио сновной картинки-->
<!--Начало основного контента.Левый, правый блоки-->
<div id="content-leftmenu">
<!--Начало контента. Левый блок-->
<div id="left-line">
<div id="top-left-line"><!--начало top-left-line.Верхний левый-->
<h1>Latest news </h1>
<p class="september">Sep. 14, 2009</p>
<p class="morbi">Morbi volutpat leo in ligula. Integer vel magna. Quisque ut magna et nisi
</p>
<p class="zaebalo" ><a href="" target="_blank">read more</a></p>
</div><!--конец left-line.Верхний левый-->
<div id="midl-left-line"><!--начало midl-left-line.Средний левый-->
<p class="september">Sep. 14, 2009</p>
<p class="morbi">Morbi volutpat leo in ligula. Integer vel magna. Quisque ut magna et nisi
</p>
<p class="zaebalo"><a href="" target="_blank">read more</a></p>
</div><!--конец midl-left-lin.Средний левый-->
<div id="bot-left-line"><!--начало bot-left-line.Нижний левый-->
<p id="left-niz"><span class="welcome-p"><a href="" target="">read more</a></span></p>
<h1>CAREERS</h1>
<p id="text_for_pic">Fusce interdum. Maecenas eu</p>
<div id="left-line-pic">
</div>
<div id="spisok_silok">
<p class="p-sulki"><a href="" target="">Morbi volutpat leo in ligula.Inter.</a></p>
<p class="p-sulki"><a href="" target="">vel magna. sagittis. Fusce elit </a></p>
<p class="p-sulki"><a href="" target="">ligula, sodales sit amet, tincid unt.</a></p>
<p class="p-sulki"><a href="" target="">in, Fusce interdum. Sed laoreet.</a></p>
</div>
</div><!--конец bot-left-line.Нижний левый-->
</div>
<!--Конец контента. Левый блок-->
<!--Начало контента. Правый блок-->
<div id="content">
<div id="top-cont"><!--начало top-cont.Верхний правый-->
<p class="welcome-p1"><a href="" target="_blank">Welcome to our Company!</a><br /> <span>Fusce urna dui, sollicitudin ac, pulvinar</span></p>
<p class="welcome-p2"><span>Fusce interdum. Maecenas eu elit sed nulla</span> Morbi volutpat leo in ligula. Inter vel magna. sagittis. Fusce elit ligula, Aenean. Sed laoreet. Aenean pede. Phasellus porta. Ut dictum nonummy diam. Sed a leo. Cras ullamcorper nibh. Sed laoreet. Lorem ipsum dolor sit amet, <a href="" target="_blank">Fusce interdum.</a> Sed laoreet. consectetuer adipiscing elit. Nam eu nulla. Donec lobortis purus vel urna. Nunc laoreet lacinia nunc. </p>
<p id="welcome-p3"><span class="welcome-p"><a href="" target="">read more</a></span> <span id="welcome-span">view company presentation</span></p>
</div><!--конец top-cont.Верхний правый-->
<div id="midl-cont"><!--начало midl-cont.Средний левый-->
<div id="midl-con-left">
<p class="welcome-p1"><a href="" target="_blank">Main Services</a><br /> <span>Fusce urna dui, sollicitudin</span></p>
<div id="content-pic1"></div>
<p class="welcome-p2"><span>Fusce interdum. Maecenas</span> Morbi volutpat leo in ligula. Inter vel magna. sagittis. Fusce elit ligula, Aenean. Sed laoreet.<br/><br/><a href="" target="_blank">orbi volutpat leo in ligula. Inter vel magna. sagittis. Fusce elit ligula,</a> Aenean. Sed laoreet. Aenean pede. Phasellus porta. Ut dictum nonummy diam. Sed a leo. Cras ullamcorper nibh. Sed laoreet. Lorem</p>
</div>
<div id="midl-con-right"><!--начало midl-con-right.Средний правый-->
<p class="welcome-p1"><a href="" target="_blank">Business Plans</a><br /> <span>Fusce urna dui, sollicitudin</span
></p>
<div id="content-pic2"></div>
<p class="welcome-p2"><span>Fusce interdum. Maecenas</span> Morbi volutpat leo in ligula. Inter vel magna. sagittis. Fusce elit ligula, Aenean. Sed laoreet.</p>
<div id="midl-right-sulki">
<p class="p-sulki"><a href="" target="">Morbi volutpat leo in ligula. Inter vel
magna.</a></p>
<p class="p-sulki"><a href="" target="">sagittis. Fusce elit ligula, sodales
sit amet, tincid</a></p>
<p class="p-sulki"><a href="" target="">unt in, Fusce interdum. Sed laoreet.
Aenean.</a></p>
</div>
</div><!--конец midl-con-right.Средний правый-->
</div><!--конец midl-cont--.Средний левый-->
<div id="bottom-cont"><!--начало bottom-cont.Нижний правый-->
<p class="welcome-p1"><a href="" target="">Case Studies</a><br /> <span>Fusce urna dui, sollicitudin</span></p>
<div id="bot-cont">
<div id="bottom-pic">
</div>
<p id="bottom-p"><span>Fusce interdum. Maecenas eu elit sed nulla</span> Morbi volutpat leo in ligula. Inter vel magna. sagittis. Fusce elit ligula, Aenean. Sed laoreet. Aenean pede. Phasellus porta. Ut dictum nonummy diam. Sed a leo...
<p id="read_more_bot"><a href="" class="welcome-p" target="">read more</a></p>
</p>
</div>
</div><!--конец bottom-cont.Нижний правый-->
</div>
<!--Конец контента. Правый блок-->
</div>
<!--Конец основного контента.Левый, правый блоки-->
</div> <!--конец all_cont-->
</div> <!--конец conteyner-->
<div id="footer"> <!--начало footer -->
<ul>
<li><a href="" target="_blank">home</a> </li>
<li><a href="" target="_blank">about us</a></li>
<li><a href="" target="_blank">services </a></li>
<li><a href="" target="_blank">case studies</a></li>
<li><a href="" target="_blank">careers</a></li>
<li><a href="" target="_blank">news</a></li>
<li><a href="" target="_blank">contacts</a></li>
</ul>
<!-- <p>Copyright © Your Company Name</p>-->
</div> <!--конец footer -->
</div> <!--конец wrapper -->
</body>
Код:
Код CSS
body{
margin:0px;
padding:0px;
background-color:#bfbfbf;}
#wrapper{
margin:0 auto;
padding:0;
width:775px;
height:100%;
background-color:#FFF;
background: -o-linear-gradient(top, #f3f3f3 0%, #ffffff 20%);
background: -webkit-linear-gradient(top, #f3f3f3 0%,#fff 20%);
background: -moz-linear-gradient(top, #f3f3f3 0%,#fff 20%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#f3f3f3, endColorstr=#ffffff);
outline:1px groove #0FF;}
#conteyner{
margin:0;
padding:0;
height:100%;
border-top:6px solid #e1e1e1;}
#all_cont{
margin:0;
padding:0 30px;
margin-bottom:49px;
border-top:3px solid #fff;
border-bottom: 3px solid #ececec;
height:100%
outline:1px solid #F0F;}
#logo-search{
margin:0;
padding:0;
height:129px;
width:721px;}
#logo a img{
margin-left:9px;
margin-top:16px;
margin-bottom:21px;
height:29px;
width:220px;
float:left;
border:none;}
#search{
float:right;
margin-right:19px;
margin-top:13px;}
#search-txt{
height:18px;
line-height:18px;
width:127px;
border:1px solid #e7e7e7;
margin-left:10px;
margin-right:6px;}
#search-txt:focus{
border:2px solid #01bbed;}
#search-pic{
height:11px;
width:21px;
border-radius:2px;
-webkit-border-radius:3px;}
#search p{
font-size:10px;
font-family:Tahoma, Geneva, sans-serif;
color:#6a6a6a;}
/*#search form p:before{
padding-right:8px;
content:url(../images/index_06.gif);}*/
#pic2{
background:url(../images/index_06.gif) left center no-repeat;
padding-left:10px;}
#gmenu{
clear:both;}
#gor-menu{
margin:0;
padding:0;
width:715px;
list-style:none;
background-color:#01bbed;
overflow:hidden;
border-radius:5px;}
#gor-menu li{
float:left;
width:143px;
text-align:center;
padding:8px 0;
background:url(../images/menu.gif) left center no-repeat;}
#gor-menu li:first-child{
background:none;}
#gor-menu li a{
color:#fff;
text-decoration:none;
font-size:14px Verdana, Geneva, sans-serif bold;}
#gor-menu li a:hover{
text-decoration:none;
color: #909;}
#left-p{
margin:0;
padding:0;
margin-top:11px;
float:left;
margin-left:30px;}
#left-p a{
padding-left:12px;
background:url(../images/index_11.gif) left center no-repeat;
font:10px Tahoma, Geneva, sans-serif;
color:#6a6a6a;
text-decoration:none;}
#left-p a:hover{
color: #30C;
text-decoration:underline;}
#right-p{
margin:0;
padding:0;
margin-top:11px;
float:right;
margin-right:17px;}
#right-p a{
margin-left:42px;
background:url(../images/index_11.gif) left center no-repeat;
padding-left:12px;
color:#6a6a6a;
font:10px Tahoma, Geneva, sans-serif;
text-decoration:none;}
#right-p a:hover{
color: #30C;
text-decoration:underline;}
#head-menu-pic{
margin:0;
padding:0;
width:715px;
height:218px;
border:1px solid #e6e6e6;
border-radius:5px;
overflow:hidden;}
#head-menu{
margin:0;
padding:0;
width:186px;
height:218px;
float:left;
background-color:#3e3c37;
background: -webkit-linear-gradient(-40deg, #3e3c37 0%, #393732 55%,#6b6b68 100%);
background: -moz-linear-gradient(-40deg, #3e3c37 0%, #393732 55%,#6b6b68 100%);
background: -o-linear-gradient(-40deg, #3e3c37 0%, #393732 55%,#6b6b68 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3e3c37', endColorstr='#656461',GradientType=1);
border:1px solid #e6e6e6;
-o-border-radius:5px 0px 0px 5px;
border-bottom:none;}
#head-menu ul{
margin:0;
padding:0;
list-style:none;
margin-left:20px;}
#head-menu ul li{
display:block;
background: url(../images/index_0.png) left center no-repeat;
padding:10px 0px 10px 22px;
border-bottom:1px dashed #6a6a6a;}
#head-menu ul li a{
color:#e5e5e4;
text-decoration:none;
font-family: Myriad Pro;
font-size:15px;}
#head-menu ul li a:hover{
color: #F30;
text-decoration:none;}
#head-pic{
margin:0;
padding:0;
width:526px;
height:218px;
float:right;
border-left:1px solid #e7e7e7;
background-image:url(../images/index_03.jpg);
border-radius:0px 5px 5px 0px;}
#head-pic p{
margin:0;
padding:0;
font-size:20px;
font-family: Tahoma, Geneva, sans-serif;
background-color:#f2f2f2;
width:400px;
padding:13px 0px 8px 20px;
color:#47443e;
margin-left:106px;
margin-top:177px;
border-radius:5px;}
#busines a{
color:#00aedb;
padding-right:56px;
text-decoration:none;}
#busines a:hover{
color: #3F3;}
#more a{
font-size:10px;
font-family:Tahoma, Geneva, sans-serif;
color:#6a6a6a;
text-decoration:none;
background:url(../images/strelka2.gif) right center no-repeat;
padding-right:17px;}
#more a:hover{
color: #F30;}
#content-leftmenu{
margin:0;
padding:0;
height:100%;
overflow:hidden;
outline:1px groove #09F;}
#left-line{
margin:0;
padding:0;
margin-left:7px;
float:left;
width:170px;
min-height:100%;
outline:1px double #009900;
position:relative;
}
#top-left-line{
margin:0;
padding:0;
padding-right:7px;
padding-top:30px;
min-height:120px;
border-bottom:1px dotted #6a6a6a;
}
#top-left-line h1{
margin:0;
margin-left:3px;
font-size:12px;
font-family: Tahoma, Geneva, sans-serif;
font-weight:bold;
color:#47443e;
text-transform:uppercase;}
.september{
margin:0;
margin-left:3px;
padding:0;
margin-top:19px;
background:url(../images/index_23.gif) left center no-repeat;
padding-left:24px;
font-size:11px;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
font-weight:bold;
color:#00aedb;
}
.morbi{
margin:0;
margin-top:9px;
padding:0;
padding-left:3px;
font-family:Tahoma, Geneva, sans-serif;
font-size:10px;
color:#848484;
text-align:justify;
outline:1px double #00CCFF;}
.zaebalo {
margin:10px 0px 0px 6px;
padding:0;
background:url(../images/index_27.gif) left center no-repeat;
padding-left:13px;
font-size:10px;
font-family:Tahoma, Geneva, sans-serif;}
.zaebalo a{
color:#00aedb;
text-decoration:none;}
.zaebalo a:hover{
color:#F30;}
#midl-left-line{
margin:0;
padding:0;
min-height:80px;
padding-right:7px;
border-bottom:1px dotted #6a6a6a;}
#bot-left-line{
margin:0;
padding:0;
width:170px;
min-height:100px;
padding-top:13px;
padding-left:2px;}
#bot-left-line p{
margin:0;
padding:0;}
#bot-left-line h1{
margin:0;
padding:0;
margin-top:34px;
margin-bottom:17px;
font-size:12px;
font-family: Tahoma, Geneva, sans-serif;
font-weight:bold;
color:#47443e;
text-transform:uppercase;
}
#text_for_pic{
font-size:11px;
font-weight:bold;
font-family:Trebuchet MS;
color:#00aedb;}
#left-line-pic{
margin:0;
padding:0;
margin-top:10px;
margin-bottom:14px;
background-image:url(../images/pic2.jpg);
width:165px;
height:68px;
border:1px solid #cacaca;
-webkit-border-radius:3px;
-o-border-radius:5px;}
#spisok_silok p{
margin:0;
padding:0;
margin-top:12px;}
#content{
margin:0;
margin-left:7px; /*7px*/
padding:0;
width:502px;
float:right;
height:100%;
outline:1px outset #F33;}
#top-cont{
margin:0;
padding:0;
padding-top:30px;
width:502px;
min-height:160px;
outline:1px groove #0F3;}
.welcome-p1{
margin:0;
padding:0;
font-family: Myriad Pro;
font-size:17px;
font-weight:normal;
text-transform:uppercase;
outline:1px double #000;
background:url(../images/index_19.gif) 0px 4px no-repeat;
padding-left:17px;}
.welcome-p1 a{
text-decoration:none;
color:#424242;}
.welcome-p1 a:hover{
color:#F30;}
@font-face {
font-family: DINMittelschriftStd;
src:url(../fonts/DINMittelschriftStd.otf);}
.welcome-p1 span{
font-family:'DINMittelschriftStd';
font-size:10px;
color:#bdbdbd;
margin-left:-17px;}
.welcome-p2{
margin:0;
margin-top:20px;
padding:0;
font-size:11px;
font-family:Tahoma, Geneva, sans-serif;
color:#848484;}
.welcome-p2 span{
font-size:12px;
font-weight:bold;
font-family:Trebuchet MS;
color:#00aedb;}
.welcome-p2 a{
color:#000;}
.welcome-p2 a:hover{
color: #F3F;}
#welcome-p3 {
margin:0;
padding:0;
margin-top:16px;}
.welcome-p{
background-color:#373530;
color:#FFF;
padding:1px 11px 3px 12px;
border-radius:4px;
background: -webkit-linear-gradient(top, #4d4a44 0%,#2d2b27 100%);}
.welcome-p a{
color:#FFF;
text-decoration:none;}
.welcome-p a:hover{
color:#F30;}
#welcome-span {
background:url(../images/index_27.gif) left center no-repeat;
margin-left:14px;
padding-left:12px;
font-size:10px;
font-family:Tahoma, Geneva, sans-serif;
color:#00aedb;}
#midl-cont{
margin:0;
padding:0;
width:502px;
margin-top:28px;
min-height:100px;
overflow:hidden;
outline:1px groove #0F0;
}
#midl-con-left{
margin:0;
padding:0;
width:238px;
height:100%;
float:left;
outline:1px groove #0FF;}
#content-pic1{
margin:17px 14px 7px 2px;
padding:0;
background-image:url(../images/index_29.jpg);
width:63px;
height:66px;
float:left;}
#midl-con-right{
margin:0;
padding:0;
margin-left:29px;
width:235px;
float:right;
height:100%;
outline:1px groove #FC0;
}
#content-pic2{
margin:17px 10px 14px 0px;
padding:0;
background-image: url(../images/index_33.jpg);
width:47px;
height:56px;
float:left;}
#midl-right-sulki{
clear:both;}
.p-sulki{
margin:0;
padding:0;
margin-top:5px;
}
.p-sulki a{
background:url(../images/index_38.gif)left center no-repeat;
padding-left:15px;
font-size:10px;
font-family:Tahoma, Geneva, sans-serif;
color:#24a6bc;}
.p-sulki a:hover{
color: #F3F;}
#bottom-cont{
margin-top:27px;
width:502px;
min-height:130px;
overflow:hidden;
outline:1px inset #00F;}
#bottom-pic{
margin:0;
margin-top:18px;
padding:0;
background-image:url(../images/pic3.jpg);
width:112px;
height:68px;
float:left;
border:1px solid #cacaca;
border-radius:3px;}
#bottom-p {
margin:0;
padding:0;
float:right;
width:374px;
margin-top:18px;
margin-left:14px;
margin-bottom:10px;
font-size:11px;
font-family:Tahoma, Geneva, sans-serif;
color:#848484;
outline:1px groove #C6F;}
#bottom-p span{
font-size:12px;
font-weight:bold;
font-family:Trebuchet MS;
color:#00aedb;}
#read_more_bot{
margin:0;
padding:0;
margin-left:400px;}
#footer{
margin:0;
padding:0;
margin-top:-49px;
height:49px;
border-top:1px solid #fff;}
#footer ul{
width:440px;
list-style:none;
padding:0;
margin:13px 192px 0px 191px;}
#footer ul li{
float:left;
padding:0px 6px 0px 6px;
border-right:1px solid #848484;}
#footer ul li:last-child{
border-right:none;}
#footer ul li a{
color:#848484;
font-size:12px;
font-family:Trebuchet MS;
text-transform:uppercase;
text-decoration:none;}Вложения
-
215,7 КБ Просмотры: 36