Нарезка фрагментов
- Автор темы jewish
- Дата начала
- Статус
- Закрыто для дальнейших ответов.
Чего это за урок, в котором не рассказывают о том как нарезать.
Ты нарисовал шаблон, скажем там есть на нем текст и логотип на градиенте.
Тот текст, который имеет стандартный шрифт без эффектов и обработок в фотошопе, тот что ты можешь просто в html коде добавить и стилизировать через CSS, перед нарезкой сделай невидимым, сними в стилях “глаз”, если логотип там на градиенте или наползает на другие какие то элементы сайта то его можно сохранить отдельно на прозрачном фоне в Png файл и после вывести как надо и где надо в диве с позишен аблолют к примеру.
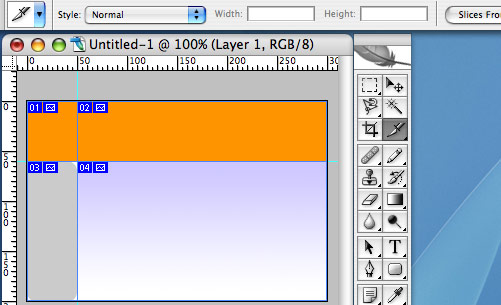
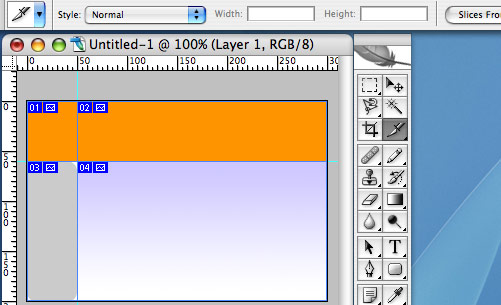
Наметь сетку при помощи Grid, View/Show/Grid, пример:

После намечай фрагменты который будешь нарезать при помощи “Slice Tool”, пример:


Если у тебя есть боки с однородным цветом, по подумай, быть может их сделать не картинкой, а после залить background-color в css…если есть однородный градиент, к примеру горизонтальный, то его можно по ширине сделать 1px и после через css настроить повторение по горизонтали..
Старайся нарезать так чтобы было после не геморно верстать и чтобы если нужно чтобы сайт был резиновым, то все тянулось бы, не расползаясь, не нарезай на слишком большие картинки и т.д.
После в фотошопе идешь в Safe for Web и там выбераешь качетсво и в каком формате сохранить каждый “Slice” фрагмент что ты разметил.
Результат у тебя будет, это html страница с таблицами в нутрии которых вставлены картинки. Т.е. это не будет уже готовая страница которую можно заполнять уже и делать на основе ее сайт, это просто что то типа образца, по которому ты уже будешь верстать сайт из этих фрагментов…
P.S.: если есть таблица с картинкой, но тебе в нее нужно вставить текст поверх картинки, то сделать эту картинку бэкграундом -)
Это так в кратце, не вдаваясь в подробности я расписал, чтобы новичку было понятно. Дерзай.
Ты нарисовал шаблон, скажем там есть на нем текст и логотип на градиенте.
Тот текст, который имеет стандартный шрифт без эффектов и обработок в фотошопе, тот что ты можешь просто в html коде добавить и стилизировать через CSS, перед нарезкой сделай невидимым, сними в стилях “глаз”, если логотип там на градиенте или наползает на другие какие то элементы сайта то его можно сохранить отдельно на прозрачном фоне в Png файл и после вывести как надо и где надо в диве с позишен аблолют к примеру.
Наметь сетку при помощи Grid, View/Show/Grid, пример:

После намечай фрагменты который будешь нарезать при помощи “Slice Tool”, пример:


Если у тебя есть боки с однородным цветом, по подумай, быть может их сделать не картинкой, а после залить background-color в css…если есть однородный градиент, к примеру горизонтальный, то его можно по ширине сделать 1px и после через css настроить повторение по горизонтали..
Старайся нарезать так чтобы было после не геморно верстать и чтобы если нужно чтобы сайт был резиновым, то все тянулось бы, не расползаясь, не нарезай на слишком большие картинки и т.д.
После в фотошопе идешь в Safe for Web и там выбераешь качетсво и в каком формате сохранить каждый “Slice” фрагмент что ты разметил.
Результат у тебя будет, это html страница с таблицами в нутрии которых вставлены картинки. Т.е. это не будет уже готовая страница которую можно заполнять уже и делать на основе ее сайт, это просто что то типа образца, по которому ты уже будешь верстать сайт из этих фрагментов…
P.S.: если есть таблица с картинкой, но тебе в нее нужно вставить текст поверх картинки, то сделать эту картинку бэкграундом -)
Это так в кратце, не вдаваясь в подробности я расписал, чтобы новичку было понятно. Дерзай.
- Статус
- Закрыто для дальнейших ответов.
Онлайн статистика
- Пользователи онлайн
- 0
- Гости онлайн
- 86
- Всего посетителей
- 86
Общее число может включать скрытых пользователей.