Proctor
Active Member
- Регистрация
- 30.04.2012
- Сообщения
- 40
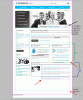
1) Оба блока, что отмечены на картинке фигурной скобкой не тянуться по высоте! А при значительном заполнении контента в этих блоках сам контент выходит и за пределы "content-leftmenu" (контейнера для левого и правого блока (основного контента)). Я так понимаю вся проблема из-за плавающих в них блоках... но незнаю как толково это дело исправить  Помогите плиз!
Помогите плиз!
2) Еще вот такой прикол... бордер-радиусы у меня нигде неработают, ни в одном из браузерах (как старых, так и обновлённых до последней версии), кроме Хрома.. разве может такое быть?
2) Еще вот такой прикол... бордер-радиусы у меня нигде неработают, ни в одном из браузерах (как старых, так и обновлённых до последней версии), кроме Хрома.. разве может такое быть?
Код:
Код HTML
<!--Начало основного контента.Левый, правый блоки-->
<div id="content-leftmenu">
<!--Начало контента. Левый блок-->
<div id="left-line">
<div id="top-left-line"><!--начало top-left-line.Верхний левый-->
<h1>Latest news </h1>
<p class="september">Sep. 14, 2009</p>
<p class="morbi">Morbi volutpat leo in ligula. Integer vel magna. Quisque ut magna et nisi
</p>
<p class="zaebalo" ><a href="" target="_blank">read more</a></p>
</div><!--конец left-line.Верхний левый-->
<div id="midl-left-line"><!--начало midl-left-line.Средний левый-->
<p class="september">Sep. 14, 2009</p>
<p class="morbi">Morbi volutpat leo in ligula. Integer vel magna. Quisque ut magna et nisi
</p>
<p class="zaebalo"><a href="" target="_blank">read more</a></p>
</div><!--конец midl-left-lin.Средний левый-->
<div id="bot-left-line"><!--начало bot-left-line.Нижний левый-->
<p id="left-niz"><span class="welcome-p"><a href="" target="">read more</a></span></p>
<h1>CAREERS</h1>
<p id="text_for_pic">Fusce interdum. Maecenas eu</p>
<div id="left-line-pic">
</div>
<div id="spisok_silok">
<p class="p-sulki"><a href="" target="">Morbi volutpat leo in ligula. Inter vel
magna.</a></p>
<p class="p-sulki"><a href="" target="">sagittis. Fusce elit ligula, sodales sit
amet, tincid</a></p>
<p class="p-sulki"><a href="" target="">unt in, Fusce interdum. Sed laoreet.
Aenean.</a></p>
<p class="p-sulki"><a href="" target="">unt in, Fusce interdum. Sed laoreet.
Aenean.</a></p>
</div>
</div><!--конец bot-left-line.Нижний левый-->
</div>
<!--Конец контента. Левый блок-->
<!--Начало контента. Правый блок-->
<div id="content">
<div id="top-cont"><!--начало top-cont.Верхний правый-->
<p class="welcome-p1"><a href="" target="_blank">Welcome to our Company!</a><br /> <span>Fusce urna dui, sollicitudin ac, pulvinar</span></p>
<p class="welcome-p2"><span>Fusce interdum. Maecenas eu elit sed nulla</span> Morbi volutpat leo in ligula. Inter vel magna. sagittis. Fusce elit ligula, Aenean. Sed laoreet. Aenean pede. Phasellus porta. Ut dictum nonummy diam. Sed a leo. Cras ullamcorper nibh. Sed laoreet. Lorem ipsum dolor sit amet, <a href="" target="_blank">Fusce interdum.</a> Sed laoreet. consectetuer adipiscing elit. Nam eu nulla. Donec lobortis purus vel urna. Nunc laoreet lacinia nunc. </p>
<p id="welcome-p3"><span class="welcome-p"><a href="" target="">read more</a></span> <span id="welcome-span">view company presentation</span></p>
</div><!--конец top-cont.Верхний правый-->
<div id="midl-cont"><!--начало midl-cont.Средний левый-->
<div id="midl-con-left">
<p class="welcome-p1"><a href="" target="_blank">Main Services</a><br /> <span>Fusce urna dui, sollicitudin</span></p>
<div id="content-pic1"></div>
<p class="welcome-p2"><span>Fusce interdum. Maecenas</span> Morbi volutpat leo in ligula. Inter vel magna. sagittis. Fusce elit ligula, Aenean. Sed laoreet.<br/><br/><a href="" target="_blank">orbi volutpat leo in ligula. Inter vel magna. sagittis. Fusce elit ligula,</a> Aenean. Sed laoreet. Aenean pede. Phasellus porta. Ut dictum nonummy diam. Sed a leo. Cras ullamcorper nibh. Sed laoreet. Lorem</p>
</div>
<div id="midl-con-right"><!--начало midl-con-right.Средний правый-->
<p class="welcome-p1"><a href="" target="_blank">Business Plans</a><br /> <span>Fusce urna dui, sollicitudin</span
></p>
<div id="content-pic2"></div>
<p class="welcome-p2"><span>Fusce interdum. Maecenas</span> Morbi volutpat leo in ligula. Inter vel magna. sagittis. Fusce elit ligula, Aenean. Sed laoreet.</p>
<div>
<p class="p-sulki"><a href="" target="">Morbi volutpat leo in ligula. Inter vel
magna.</a></p>
<p class="p-sulki"><a href="" target="">sagittis. Fusce elit ligula, sodales
sit amet, tincid</a></p>
<p class="p-sulki"><a href="" target="">unt in, Fusce interdum. Sed laoreet.
Aenean.</a></p>
<p class="p-sulki"><a href="" target="">unt in, Fusced laoreet. Aenean.</a></p>
</div>
</div><!--конец midl-con-right.Средний правый-->
</div><!--конец midl-cont--.Средний левый-->
<div id="bottom-cont"><!--начало bottom-cont.Нижний правый-->
<p class="welcome-p1"><a href="" target="">Case Studies</a><br /> <span>Fusce urna dui, sollicitudin</span></p>
<div id="bot-cont">
<div id="bottom-pic">
</div>
<div id="bottom-p">
<p><span>Fusce interdum. Maecenas eu elit sed nulla</span> Morbi volutpat leo in ligula. Inter vel magna. sagittis. Fusce elit ligula, Aenean. Sed laoreet. Aenean pede. Phasellus porta. Ut dictum nonummy diam. Sed a leo...</p>
<p><span>Fusce interdum. Maecenas eu elit sed nulla</span> Morbi volutpat leo in ligula. Inter vel magna. sagittis. Fusce elit ligula, Aenean. Sed laoreet. Aenean pede. Phasellus porta. Ut dictum nonummy diam. Sed a leo...</p><p><span>Fusce interdum. Maecenas eu elit sed nulla</span> Morbi volutpat leo in ligula. Inter vel magna. sagittis. Fusce elit ligula, Aenean. Sed laoreet. Aenean pede. Phasellus porta. Ut dictum nonummy diam. Sed a leo...</p>
</div>
</div>
</div><!--конец bottom-cont.Нижний правый-->
</div>
<!--Конец контента. Правый блок-->
</div>
<!--Конец основного контента.Левый, правый блоки-->
Код:
Код CSS
#content-leftmenu{
margin:0;
padding:0;
width:715px;
min-height:810px;
outline:1px groove #09F;}
#left-line{
margin:0;
padding:0;
margin-left:17px;
float:left;
width:170px;
min-height:500px;
outline:1px double #009900;
position:relative;
}
#top-left-line{
margin:0;
padding:0;
padding-right:7px;
padding-top:30px;
min-height:142px;
border-bottom:1px dotted #6a6a6a;
}
#top-left-line h1{
margin:0;
margin-left:3px;
font-size:12px;
font-family: Tahoma, Geneva, sans-serif;
font-weight:bold;
color:#47443e;
text-transform:uppercase;}
.september{
margin:0;
margin-left:3px;
padding:0;
margin-top:19px;
background:url(../images/index_23.gif) left center no-repeat;
padding-left:24px;
font-size:11px;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
font-weight:bold;
color:#00aedb;
}
.morbi{
margin:0;
margin-top:9px;
padding:0;
padding-left:3px;
font-family:Tahoma, Geneva, sans-serif;
font-size:10px;
color:#848484;
text-align:justify;
outline:1px double #00CCFF;}
.zaebalo {
margin:10px 0px 0px 6px;
padding:0;
background:url(../images/index_27.gif) left center no-repeat;
padding-left:13px;
font-size:10px;
font-family:Tahoma, Geneva, sans-serif;}
.zaebalo a{
color:#00aedb;
text-decoration:none;}
.zaebalo a:hover{
color:#F30;}
#midl-left-line{
margin:0;
padding:0;
min-height:80px;
padding-right:7px;
border-bottom:1px dotted #6a6a6a;}
#bot-left-line{
margin:0;
padding:0;
width:170px;
min-height:100px;
padding-top:13px;
padding-left:2px;}
#bot-left-line p{
margin:0;
padding:0;}
#bot-left-line h1{
margin:0;
padding:0;
margin-top:34px;
margin-bottom:17px;
font-size:12px;
font-family: Tahoma, Geneva, sans-serif;
font-weight:bold;
color:#47443e;
text-transform:uppercase;
}
#text_for_pic{
font-size:11px;
font-weight:bold;
font-family:Trebuchet MS;
color:#00aedb;}
#left-line-pic{
margin:0;
padding:0;
margin-top:10px;
margin-bottom:14px;
background-image:url(../images/pic2.jpg);
width:165px;
height:68px;
border:1px solid #cacaca;
-webkit-border-radius:3px;
-o-border-radius:5px;}
#spisok_silok p{
margin:0;
padding:0;
margin-top:12px;}
#content{
margin:0;
margin-left:26px;
padding:0;
width:502px;
float:right;
min-height:750px;
/*outline:1px outset #F33;*/
position:relative;}
#top-cont{
margin:0;
padding:0;
padding-top:30px;
width:502px;
min-height:160px;
outline:1px groove #0F3;}
.welcome-p1{
margin:0;
padding:0;
font-family: Myriad Pro;
font-size:17px;
font-weight:normal;
text-transform:uppercase;
outline:1px double #000;
background:url(../images/index_19.gif) 0px 4px no-repeat;
padding-left:17px;}
.welcome-p1 a{
text-decoration:none;
color:#424242;}
.welcome-p1 a:hover{
color:#F30;}
.welcome-p1 a
@font-face {
font-family: DINMittelschriftStd;
src:url(../fonts/DINMittelschriftStd.otf);}
.welcome-p1 span{
font-family:'DINMittelschriftStd';
font-size:10px;
color:#bdbdbd;
margin-left:-17px;}
.welcome-p2{
margin:0;
margin-top:20px;
padding:0;
font-size:11px;
font-family:Tahoma, Geneva, sans-serif;
color:#848484;}
.welcome-p2 span{
font-size:12px;
font-weight:bold;
font-family:Trebuchet MS;
color:#00aedb;}
.welcome-p2 a{
color:#000;}
.welcome-p2 a:hover{
color: #F3F;}
#welcome-p3 {
margin:0;
padding:0;
margin-top:16px;}
.welcome-p{
background-color:#373530;
color:#FFF;
padding:1px 11px 3px 12px;
-webkit-border-radius:4px;
-o-border-radius:4px;
-moz-border-radius:4px;
background: -webkit-linear-gradient(top, #4d4a44 0%,#2d2b27 100%);}
.welcome-p a{
color:#FFF;
text-decoration:none;}
.welcome-p a:hover{
color:#F30;}
#welcome-span {
background:url(../images/index_27.gif) left center no-repeat;
margin-left:14px;
padding-left:12px;
font-size:10px;
font-family:Tahoma, Geneva, sans-serif;
color:#00aedb;}
#midl-cont{
margin:0;
padding:0;
width:502px;
margin-top:28px;
min-height:200px;
outline:1px groove #0F0;
}
#midl-con-left{
margin:0;
padding:0;
width:238px;
min-height:200px;
float:left;
position:relative;
outline:1px groove #0FF;}
#content-pic1{
margin:17px 14px 7px 2px;
padding:0;
background-image:url(../images/index_29.jpg);
width:63px;
height:66px;
float:left;}
#midl-con-right{
margin:0;
padding:0;
margin-left:34px;
width:230px;
float:right;
position:relative;
min-height:200px;
outline:1px groove #FC0;
}
#content-pic2{
margin:17px 10px 14px 0px;
padding:0;
background-image: url(../images/index_33.jpg);
width:47px;
height:56px;
float:left;}
.p-sulki a{
margin:0;
padding:0;
margin-top:12px;
background:url(../images/index_38.gif)left center no-repeat;
padding-left:15px;
font-size:10px;
font-family:Tahoma, Geneva, sans-serif;
color:#24a6bc;}
.p-sulki a:hover{
color: #F3F;}
#bottom-cont{
margin:0;
padding:0;
margin-top:27px;
width:502px;
min-height:142px;
outline:1px inset #00F;}
#bot-cont{
margin:0;
padding:0;
width:502px;
min-height:150px;
/*outline:1px solid #000;*/}
#bottom-pic{
margin:0;
margin-top:18px;
padding:0;
background-image:url(../images/pic3.jpg);
width:112px;
height:68px;
float:left;
border:1px solid #cacaca;
-webkit-border-radius:3px;
-o-border-radius:5px;}
#bottom-p{
margin:0;
margin-left:14px;
padding:0;
float:right;
width:374px;
outline:1px groove #C6F;
min-height:120px;}
#bottom-p p{
margin:0;
margin-top:18px;
padding:0;
font-size:11px;
font-family:Tahoma, Geneva, sans-serif;
color:#848484;}
#bottom-p p span{
font-size:12px;
font-weight:bold;
font-family:Trebuchet MS;
color:#00aedb;}Вложения
-
157,9 КБ Просмотры: 31