Организация Меню
- Автор темы Spa_wn
- Дата начала
- Статус
- Закрыто для дальнейших ответов.
Один из многих способов таков:Помогите чайнику!
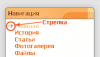
Нужно организовать меню таким образом, чтобы при наведении на ссылку, слева появлялся рисунок, в данном случае это стрелка.(см.рис)
Буду очень благодарен!
HTML:
<img src="ПУТЬ_К_СТРЕЛКЕ" id="str1" style="visibility:hidden;"><a href="#" onMouseOver="document.getElementById('str1').style.visibility='visible';" onMouseOut="document.getElementById('str1').style.visibility='hidden';">Ссылка 1</a>
<img src="ПУТЬ_К_СТРЕЛКЕ" id="str2" style="visibility:hidden;"><a href="#" onMouseOver="document.getElementById('str2').style.visibility='visible';" onMouseOut="document.getElementById('str2').style.visibility='hidden';">Ссылка 2</a>
<img src="ПУТЬ_К_СТРЕЛКЕ" id="str3" style="visibility:hidden;"><a href="#" onMouseOver="document.getElementById('str3').style.visibility='visible';" onMouseOut="document.getElementById('str3').style.visibility='hidden';">Ссылка 3</a>
<img src="ПУТЬ_К_СТРЕЛКЕ" id="str4" style="visibility:hidden;"><a href="#" onMouseOver="document.getElementById('str4').style.visibility='visible';" onMouseOut="document.getElementById('str4').style.visibility='hidden';">Ссылка 4</a>
<img src="ПУТЬ_К_СТРЕЛКЕ" id="str5" style="visibility:hidden;"><a href="#" onMouseOver="document.getElementById('str5').style.visibility='visible';" onMouseOut="document.getElementById('str5').style.visibility='hidden';">Ссылка 5</a>Ivan
суперМодератор
- Регистрация
- 10.01.2007
- Сообщения
- 316
Давно уже этой штукой не занимался, но если организовать так как советует Colix, то при наведении указателя мыши сама надпись "Ссылка N" может "уезжать" вправо, что приведёт к "дёрганому" меню. Здесь к рекомендуемому совету бы добавить, что разметка не помешает. Например: таблицей. Организовать столбцы под стрелки и под названия ссылок.
- Статус
- Закрыто для дальнейших ответов.
Онлайн статистика
- Пользователи онлайн
- 0
- Гости онлайн
- 14
- Всего посетителей
- 14
Общее число может включать скрытых пользователей.