Здравствуйте, друзья.
Я только начинаю верстать, пожэтому у меня возникают некоторые проблемы, помогите пожалуйста.
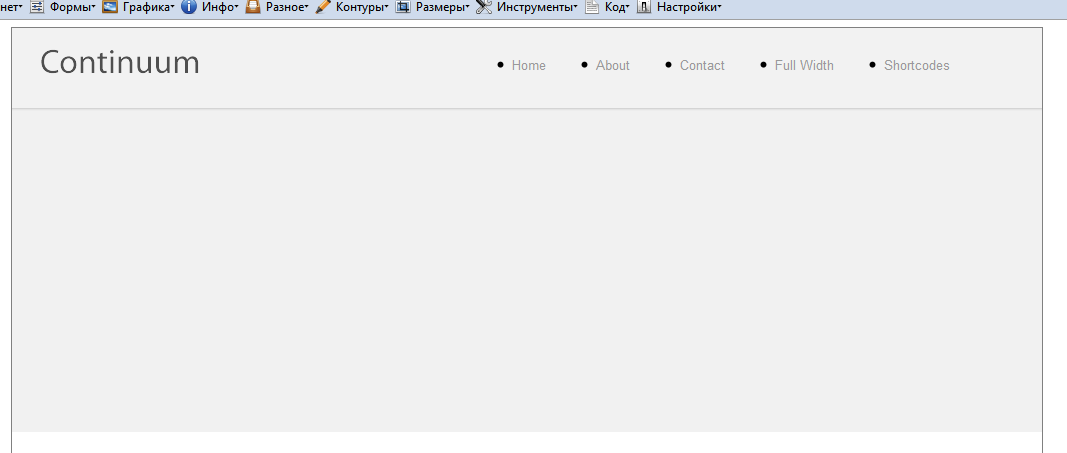
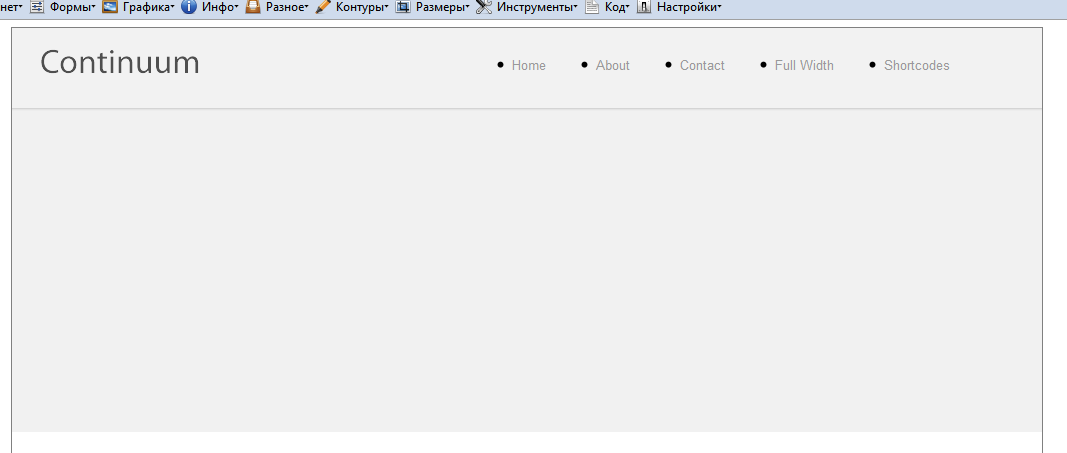
Вот смотрите, так выглядит обычно блок:

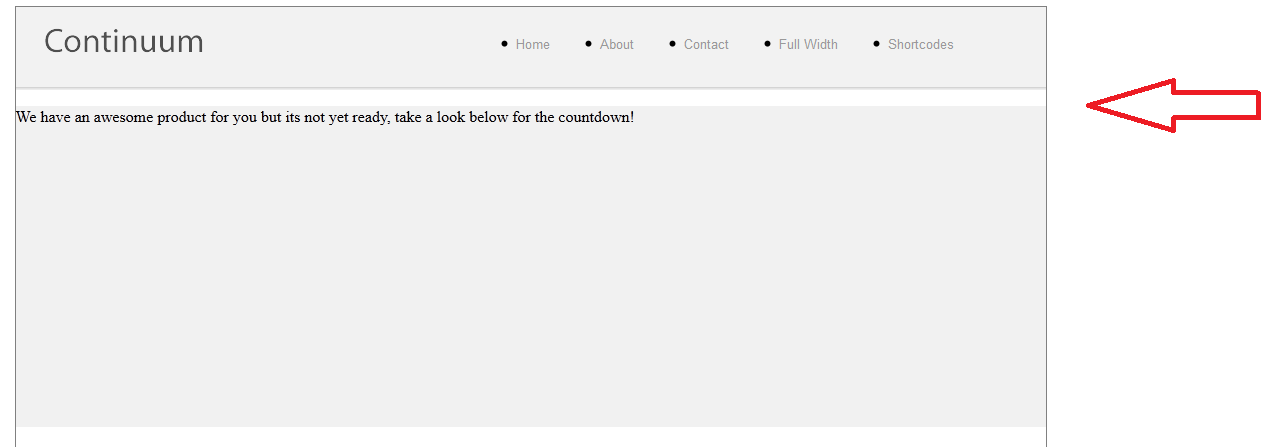
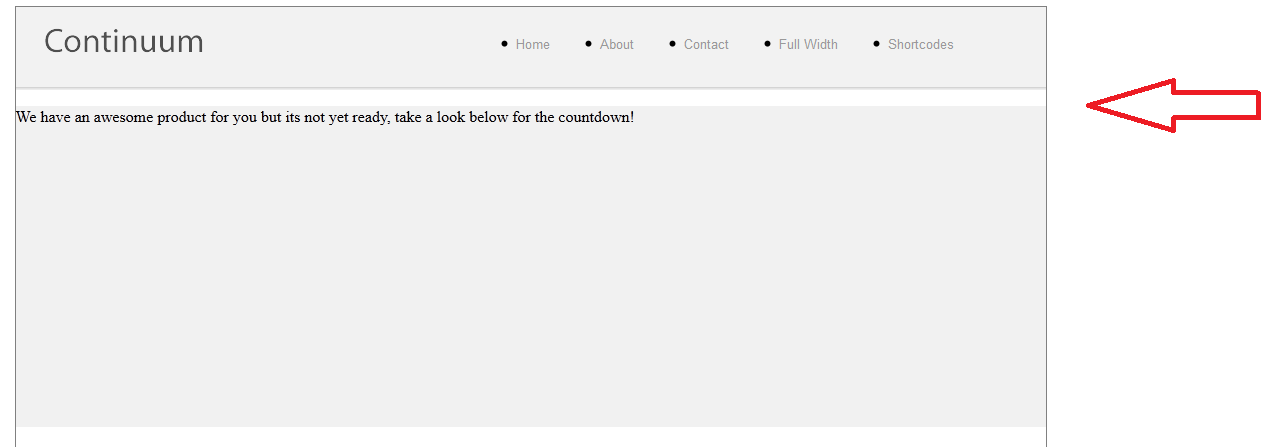
Но стоит мне добавить в последний блок div текст в абзацы (<p></p>), этот блок разрывается с верхним, вот как на скриншоте:

Очень прошу, помогите решить проблему. Заранее благодарен.
Я только начинаю верстать, пожэтому у меня возникают некоторые проблемы, помогите пожалуйста.
Вот смотрите, так выглядит обычно блок:

Но стоит мне добавить в последний блок div текст в абзацы (<p></p>), этот блок разрывается с верхним, вот как на скриншоте:

Очень прошу, помогите решить проблему. Заранее благодарен.