fonich2105
New Member
- Регистрация
- 09.02.2017
- Сообщения
- 6
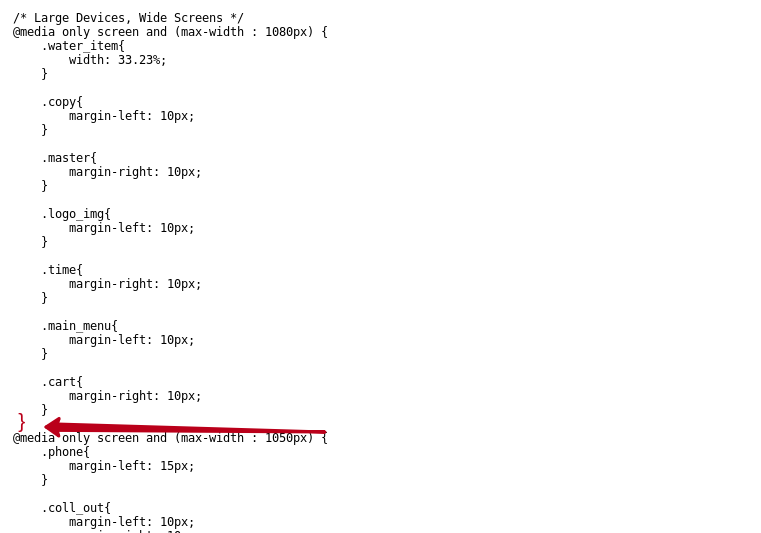
сделал адаптацию сайта. на всех устройствах хорошо, а именно на нокиа люмиа 920 во винодоус мобайл - все криво! может кто сталкивался с такой проблемой? посмотреть можно тут http://vw-test.ru/gsdv-edit/_html/ скрин с нокиа прилагаю. он почему то не реагирует на медиа запросы судя по всему. в чем причина?
Вложения
-
295,9 КБ Просмотры: 41