vla
Well-Known Member
- Регистрация
- 16.09.2011
- Сообщения
- 230
Минимальная ширина блочного элемента
Каким способом сделать блочный элемент минимальной ширины? Мне это нужно для рамок (border). По умолчанию элемент занимает все пространство по ширине...
Конструкция такая:
Код:
<ul style="border:1px solid #ccc;">
<li>
Контент
</li>
<ul>
<div style="border:1px solid #ccc;">
Контент
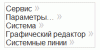
</div>Так надо:
[sharedmedia=core:attachments:1827]
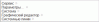
Так получается:
[sharedmedia=core:attachments:1828]
[sharedmedia=core:attachments:1827]
Так получается:
[sharedmedia=core:attachments:1828]
1. div,ul{float:left;}
рамка будет как хотел, но тогда эти блоки будет обтекать другой контент, что не удивительно
2. div,ul{width:10em;}так тоже можно подогнать, но я не хочу задавать ширину явно
3. div,ul{display:inline/table/table-cell/...}display - преобразовать в строку и поставить <br>, но мне это кажется по колхозному. А, display-table - это CSS2 - не критично, но все-же...
Мне кажется есть простейшее решение, или устоявшийся способ... Как бы сделали вы? Что посоветуете?
Вложения
-
3,5 КБ Просмотры: 22
-
3,7 КБ Просмотры: 23